Dans notre article précédent, nous avons vu comment ajouter une zone de texte ou un paragraphe de couleur sur le site Weebly. C’était une zone de couleur unie et il existe un autre type de zone de texte de couleur pour utiliser un mélange de couleurs multiples en arrière-plan. Cela s’appelle un dégradé et dans cet article, nous verrons comment ajouter une zone de texte dégradé dans le site Weebly pour pimenter votre contenu.
Ajouter une zone de texte dégradé dans Weebly
La zone de texte dégradé peut être un mélange de plusieurs couleurs en fonction de vos besoins. Il existe deux types de dégradés:
- Dégradés linéaires utilisés pour créer un mélange de couleurs dans les directions gauche, droite, haut, bas et diagonale.
- Dégradés radiaux utilisés pour créer un mélange de couleurs à partir du centre.
Nous expliquerons les deux cas en détail en utilisant un mélange de 3 couleurs.
Zone de texte Dégradé linéaire
Au moins deux couleurs sont nécessaires pour créer un dégradé et le dégradé linéaire par défaut coulera de haut en bas. Nous utiliserons 3 couleurs dans cet exemple et vous pouvez utiliser de nombreuses couleurs selon vos besoins:
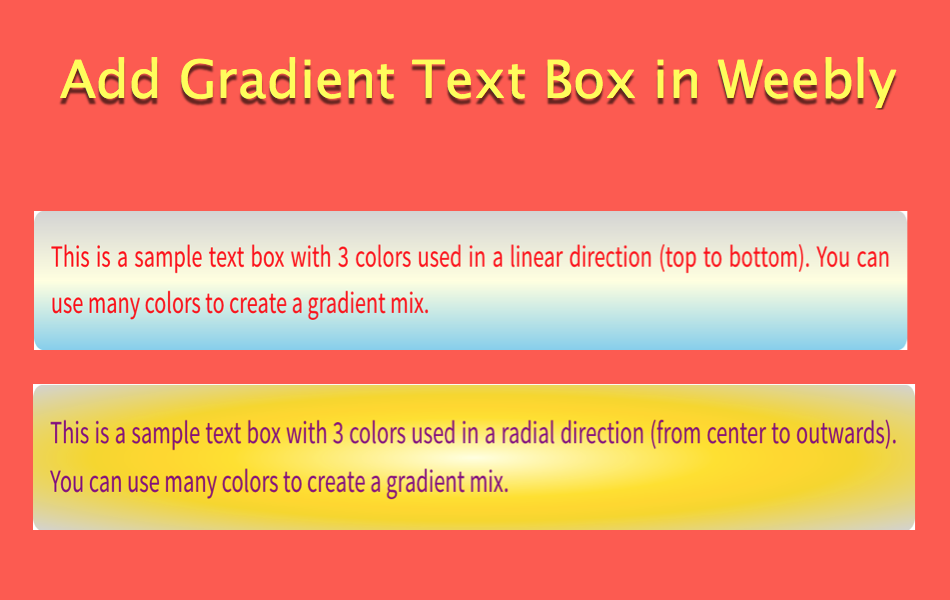
Ceci est un exemple de zone de texte avec 3 couleurs utilisées dans une direction linéaire (de haut en bas). Vous pouvez utiliser de nombreuses couleurs pour créer un mélange de dégradés.
Vous pouvez ajouter cette zone de texte en dégradé linéaire en collant le code ci-dessous dans un élément «Code incorporé» sur votre site Weebly.
<style>
.linear-gradient {
background: -webkit-linear-gradient(lightgrey, lightyellow, skyblue); /* For Safari */
background: -o-linear-gradient(lightgrey, lightyellow, skyblue); /* For Opera */
background: -moz-linear-gradient(lightgrey, lightyellow, skyblue); /* For Firefox */
background: linear-gradient(lightgrey, lightyellow, skyblue); /* Standard */
padding: 15px;
font-size:20px;
color: red;
margin: 5px;
border-radius:8px;
}
</style>
<p class="linear-gradient">This is a sample text box with 3 colors used.
You can use many colors to create a gradient mix.
</p>
Zone de texte Dégradé radial
Semblables au dégradé linéaire, les zones de texte à dégradé radial peuvent également être créées avec de nombreuses couleurs réparties à partir du centre. Ici, nous utilisons 3 couleurs dans notre exemple:
Ceci est un exemple de zone de texte avec 3 couleurs utilisées dans une direction radiale (du centre vers l’extérieur). Vous pouvez utiliser de nombreuses couleurs pour créer un mélange de dégradés.
Vous trouverez ci-dessous le code de la zone de texte en dégradé radial et vous pouvez le coller dans un élément «Code incorporé»:
<style>
.radial-gradient {
background: -webkit-radial-gradient(red, green, blue); /* Safari */
background: -o-radial-gradient(red, green, blue); /* For Opera */
background: -moz-radial-gradient(lightgrey, lightyellow, skyblue); /* For Firefox */
background: radial-gradient(lightyellow, gold, lightgrey); /* Standard */
padding: 15px;
font-size:20px;
color: purple;
margin: 5px;
border-radius:8px;
text-align: justify;
}
</style>
<p class="radial-gradient">
This is a sample text box with 3 colors used in a radial direction (from center to outwards).
You can use many colors to create a gradient mix.
</p>
Au lieu d’utiliser «Code intégré», vous pouvez également coller le code dans la balise de style sous la section «Pages> Choisissez la page> Paramètres SEO> Code d’en-tête» (avec la balise
Articles Liés: Comment ajouter un tableau de prix gratuit sur le site Weebly?